こんにちは!
今日は私がいろいろ学んだブログのあれやこれやっていうところを書きなぐっていこうと思います。
ブログは私が思ったことや経験したことなどをアウトプットできるすごく素敵な場所ですが、やり方を間違えると意外と誰の目にも留まりません。
私はあまり目が留まらないくても気にしない方ですが…せっかくアドセンスやらいろいろ入れているので検索数はちょっと気になります。
ということで今日はブログの細かい書き方についてです。

はてなブログを始めた人が気を付けてほしい箇所
これらは将来自分のブログの検索数やらグーグル内での検索に引っかかるための細かい注意点だったりします。
わたしもブログを始めた頃は全然知らなくて、デフォルトのままゴーイングマイウェイでしたが最近はこの辺も気を配ってしっかりつけるようになりました。
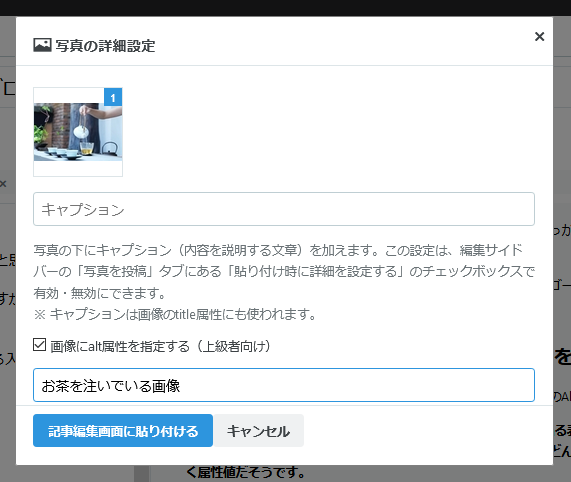
ブログ記事に画像を付ける場合はAlt属性を記入しておこう
私は現在はてなブログを使用しているので、はてなブログの場合のAlt属性のつけ方を説明しておきます。
Alt属性とは、何らかの不具合で画像が表示されなかった場合に出る表記でもあり、ブログの記事を機械が代わりに読み上げていたときに画像の見えない人達が分かるようにどんな画像が使われているのかを表記しておく属性値だそうです。

Googleはアクセシビリティに気を使っているところには結構評価を置くそうですから、Alt属性はつけておいて損はないでしょう。
私は文章の合間にいれた画像がわかるような文言を入れています。
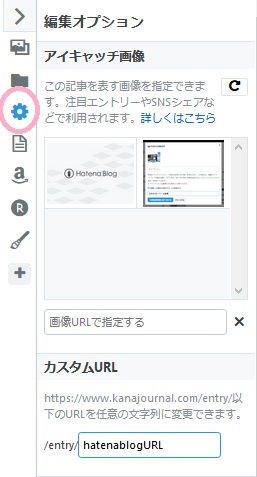
はてなブログのカスタムURLのデフォルトを使うのはやめましょう
はてなブログのデフォルトのカスタムURLは、何も設定をしないと
自分のウェブサイト名/entry/公開した日付とタイトル(日本語)
という形で公開されます。
これの問題なのが公開した日付の部分です。
この公開した日付の部分が入っていることにより、Googleに時間が経てば経つほど古い情報とみなされて検索結果に上がるのが難しくなってしまいます。
これが日記のような情報なら別に構いませんが、毎年あるようなシーズン別に検索が上がるような内容の記事なら結構検索数に響くのではないかと思います。
なので、検索数やアドセンスを狙っているブログならカスタムURLではしっかり関連項目のワードを入れておくのがいいと思います。

たとえば、このブログ記事のURLはhatenablogURLにしました。
この最後のURLより以前は自分のブログのアドレスのはずなので、他のブログさんとのかぶりを気にする必要はありません。気にする必要があるのは自分のブログ内で使われたURLでないかどうかのみですね。
ちなみにはてなブログからワードプレスに移行した場合、このデフォルトURLが問題となって全てURLを変更せねばならず、移行を断念したというケースも聞きました。
やっぱりデフォルトのURLを使うのはやめた方がいいかもしれませんね。
記事の内容が古くなったらリライトして最新情報を上げるか、古い記事の方に新しい情報が書いてある記事をリンクする
グーグルでは常に最新情報を置いているところが評価されるそうですから、書いた情報が古くなってきたらもう一度書き直すか、新しい情報を記載しておくかにした方が良いそうです。
書いた記事に最新情報を載せておくのももちろんアリですし、新しい記事で最新情報をあげて古い記事の方に最新記事をリンクしておくのもアリだと思います。
ブログ内で自分の記事にリンクしておけば、1人の閲覧者さんで何記事か閲覧していただける成果をあげられますからね。
あとがき
ということで私が後々知ったブログ内の細かいテクニックやら詳細部分設定についてでした。
私はいまワードプレスを使ってないので、はてなブログを書いている人達にあてはまるものですが…。
何か参考になればなぁと思います。